Exceptional website design starts with addressing UI and UX differences in a way that targets your customer perfectly. That requires a customised approach and expert knowledge. In our experience, there is frequently confusion between these two terms, and the distinction is more important than you may think.
In today’s highly competitive business environment, your digital presence is everything, and each potential and returning customer should be greeted with a sleek, streamlined UI (User Interface) and UX (User Experience) when they visit your website.
So, what is the variation between UI and UX? Does it matter? Here, we share some interesting facts to help you make informed decisions for your business. Discover how to produce a positive digital experience for your customers, which in turn translates to better conversions, leads, and sales.
Read on to explore how speed, performance, information architecture and a range of other UX and UI elements help your website to pull rank and avoid bounce.
Let’s first create some definitions to help you pinpoint what each of these entails.
What is UX?
UX, or User Experience, describes the overall experience your website provides when users visit. We all have user experiences that stand out as positive, and we certainly remember those websites that deliver a frustrating outcome.
Some elements that work in symphony to create a positive UX
User-Friendly Architecture
Think logical navigation pathways, sections that flow and smart button placement. The right architecture can drive conversions, leads, and sales, track customer behaviour, and help build strategy.
UX-Friendly Layout & Design
This includes ensuring the website is accessible to everyone, including those dealing with additional challenges. Navigation should be clear and simple for users across all technical abilities.
Mobile-Friendly UX
A responsive website loads correctly, presenting all the information and images in a properly formatted manner. Google now prioritises mobile loading over desktop, so if your UX falls over here, your rankings will drop.
Journey Mapping
This allows the developer to visualise the process that greets the browser, to see how users interact with your product and refine your website for maximum usability.
What is UI?
UI UX difference could be characterised as UI being a subset of UX. When we address UI, we consider various elements, including different types and sizes of user screens, navigation menus, toggles, icons, buttons, and a range of other visual elements.
Some elements that work together to build a great UI
UI-Friendly Page Layout
Every element on the page is important, from the header to the amount of space between sections, through to the shape of your buttons and beyond. These should work in harmony, with each part functioning in a way that feels intuitive and effortless.
Fonts & Colour Pallette
Colours and fonts, first and foremost, need to reflect your brand. However, they must also operate at a high level in terms of impact and accessibility.
Interactive Features
The way your navigation menu drops down, the shape and colour of your buttons, how your on-page links are presented, and the simplicity of your forms are all crucial UI-focused details.
Visual Consistency
Consistency helps to create a smooth experience as the user scrolls down and moves between pages. This should include spacing, typography, colours and standardised layouts across pages and sections with some logical variability.
Does the difference between UI & UX Matter?
Short answer? Yes, very much so. To optimise the customer journey, attention must be paid to both aspects, and an amateur approach can cause issues with clear usability, navigation difficulties and high bounce rates.
You need a design and development team that can create user-friendly, common-sense pathways with intuitive navigation options, accessible information, and a visually appealing, impactful interface.
Properly applied UX and UI design principles will also allow you or your website management team to gather powerful data for research and testing, so you can build initial strategies and pivot where necessary to get the maximum return on your investment.
UI & UX: Which is more important?
Now you understand a little more about UI & UX differences, you may be wondering which is more important. In essence, each brings something different and vital to the page.
For example, UX enables you to activate journey mapping to pinpoint how users navigate your site, and it meets your customers at their pain points by employing research-driven techniques to provide logical structures and accessible elements.
UI delivers what could be easily understood as a GPS versus a graphic map. The strategic UX approach is layered with visually appealing, on-brand colours and fonts, touch-friendly buttons, and satisfying hover states and animations. Excellent UI encourages users to enjoy consistent, visually satisfying components that gently guide them where they need to go.
UI & UX: Do You Need Both?
It has been said that UI is just there to make your site pretty, that it’s window dressing that doesn’t need much attention. It’s also a common misconception that UX is just an easy standardised framework that anyone can figure out. It’s not that simple, and if you want a high-performance website design, it’s essential to understand how the two disciplines interact.
Building Elegant, Functional Online Spaces
It helps to think of it in three-dimensional terms. When building a client’s dream home, the architect must first get to know the client. To plan the structure (information architecture) logically and ensure the client’s needs are met, research into their pain points and their behaviours is essential.
Creating Robust Structural Frameworks
The structural framework needs to be precisely mapped out once this information is confirmed; it should be robust, potentially flexible, precisely targeted and built by a qualified team—that’s the equivalent of your UX.
Once you are certain that your internal structure is complete and can support your entire property, you can begin layering it with interior elements (UI). These should suit your brand aesthetic and encourage a smooth flow and a pleasurable experience within all the interconnected spaces. Each step is crucial to the overall success of the build and will directly impact the results you get from your website in terms of conversions, leads and sales.
Combining UX & UI: The Right Team is Key
While the difference between UI and UX can be significant and sometimes overlap, they do not work in isolation. If either is poorly executed, the whole thing may just fall down around you! Like building anything in the real world, success ultimately depends on the knowledge, experience and expertise of the team you choose.
You begin with UX research to test, optimise, and explore how best to connect with your customers on a structural level, and then move forward into UI to express your brand style and ethos and provide a pleasurable interaction for every person who visits your site.
User Interactivity & Experience: What about Content?
Content should not be overlooked as an essential element that supports and drives your UI and UX. Concise marketing, wayfinding, informative, educational and descriptive copy all have a place on your website. Great content supports, guides, and complements excellent development and design principles to direct your customers to your point of sale (POS), forms, and more in-depth information about you and your products and services.
How Your UX & UI Affect Your SEO
This is another topic, and we would love to explore it with you more deeply. But, yes, your SEO is intrinsically tied to UX and UI, with each element holding weight in combination with your on-page and off-page strategy. Winning online takes consistent effort and targeted investment—lucky for you, that’s where we shine!
Want to work with the best UX & UI Team in New Zealand?
At The Web Guys, we understand how UI UX differences impact your conversions, SEO and user retention rates. We get that better brand perception and higher organic rankings are achievable with an expert approach, and we can help you maximise your ROI.
Local Experts with a Global Mindset
Our designers and developers all work under the same roof, alongside SEO and content specialists, high-performance Account Managers and all the technical support required to rocket your business onto the first page of Google for your industry and location.
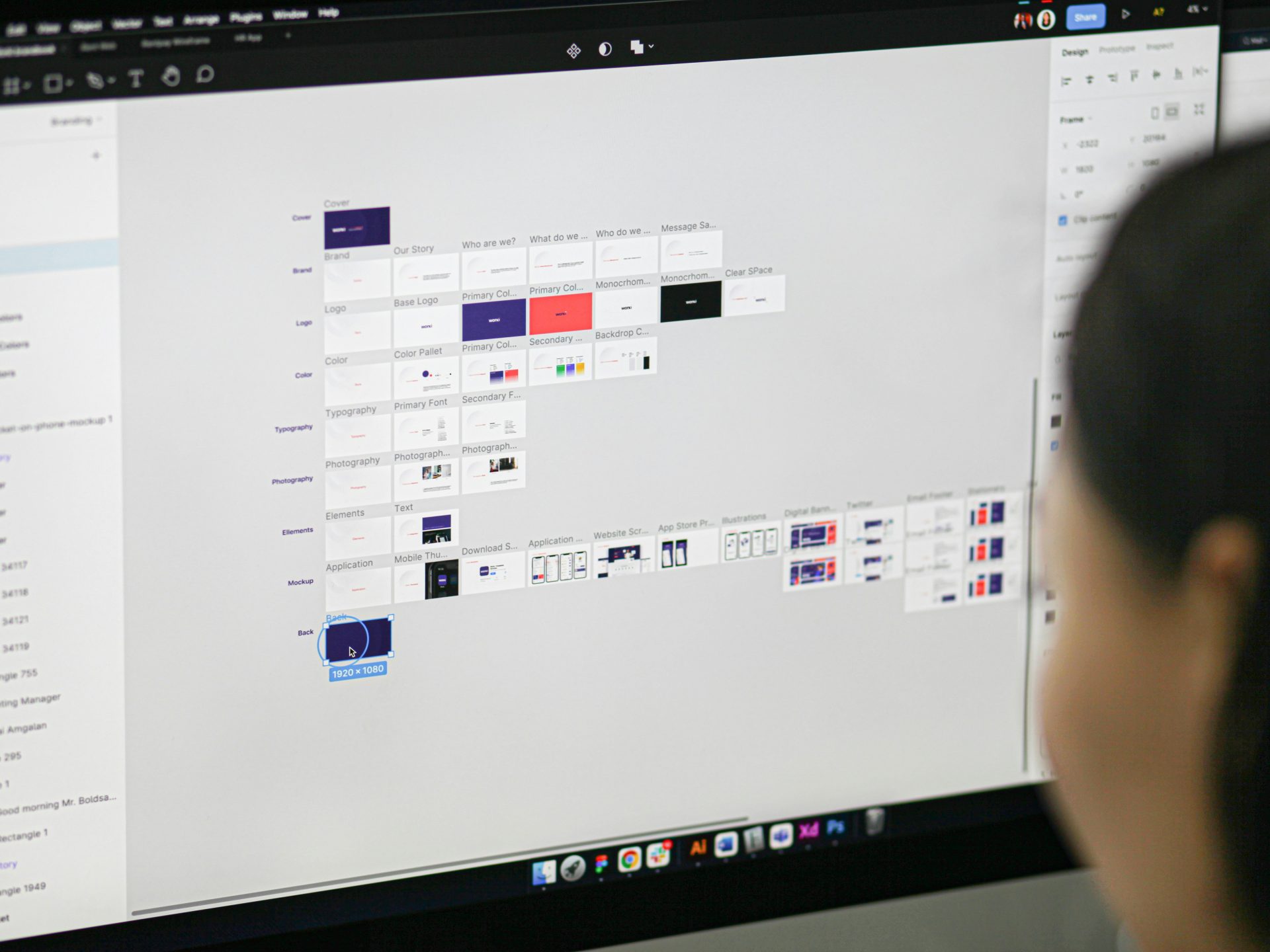
Our UX and UI teams utilise Adobe Photoshop, Adobe Illustrator, Marvel App, Figma, InVision, Typeform, Coggle Mockups, Dreamweaver HTML, CSS, and other leading digital tools to help you stay ahead of the curve. With our ability to synergise strategy and structure with visual and interactive polish, your business goals become more achievable.
Contact Us Now
Get in touch to access a no-bullshit approach to UX and UI design that is backed by the full force of over a decade of experience and consistent success, where high achievement is the standard approach. Request a free website audit or book a meeting online or in person now.